Baggrundsbillede i responsivt webdesign
I dagens digitale verden er det afgørende at skabe en optimal brugeroplevelse på tværs af forskellige enheder og skærmstørrelser. Der er derfor nogle ting man skal være opmærksom på som designer og fotograf når man arbejder med billeder til responsive webdesign.
Hvad er responsive design?
Responsivt webdesign er en tilgang til udvikling af websites, der giver mulighed for optimal visning og funktionalitet på tværs af forskellige enheder og skærmstørrelser. Det indebærer at opbygge en fleksibel layoutstruktur, der tilpasser sig dynamisk til skærmens dimensioner og skaber en brugervenlig oplevelse uanset om brugeren besøger websitet på en smartphone, tablet eller desktop computer.
Baggrundsbilleder i responsive design
Baggrundsbilleder er en vigtig del af webdesign, da de kan bidrage til at skabe stemning, visualisere budskaber og forbedre æstetikken på en hjemmeside. I responsivt webdesign er det vigtigt at sikre, at baggrundsbilledet tilpasser sig enhedens skærmstørrelse og ikke mister sin betydning eller æstetik i processen.
Beskæring af billeder til responsive design
En metode til tilpasning af baggrundsbilleder i responsive design er beskæring. Når du beskærer et billede, skal du sikre, at dets vigtigste indhold er synligt, uanset skærmstørrelsen.
Det anbefales normalt at placere det vigtigste indhold, såsom hovedmotivet, i midten af billedet.På den måde kan du beskære lige meget fra både toppen og bunden eller fra siderne af billedet, når skærmstørrelsen ændrer sig, uden at miste den centrale betydning.
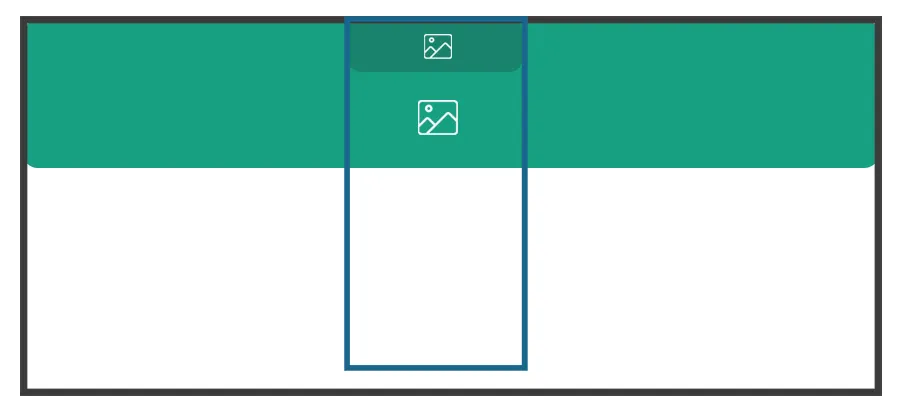
Illustrationen herunder viser de udfordringer man har når man skal planlægge billedet
Computeren er repræsenteret af den sorte ramme, mens mobilen er repræsenteret af den blå ramme. Der er to muligheder for at tilpasse billedet til mobilvisning. Den første mulighed er at beskære en stor del af billedet, som illustreret af den lysegrønne boks. Dette bevarer billedets højde og sikrer, at det ser godt ud på mobilen. Alternativt kan man skalere billedets størrelse ned, som vist i den mørkegrønne boks. Dette vil gøre billedet meget mindre, da højden også justeres ned, især hvis billedet er taget i landskabsformat.
Normalt vælger man at beskære billedet, da det er mere brugervenligt. Dette betyder dog, at du som fotograf eller designer skal tænke på at placere vigtige elementer i midten af billedet.
En god idé, når man tager billeder til baggrundsbilleder, er at bruge 4:3-formatet (som mange telefoner også bruger) i stedet for widescreen. På denne måde vil der være mindre beskæring på mobilen, men til gengæld vil der blive beskåret lidt i toppen og bunden på computeren.
Zoom og afstand
På samme måde som når man laver baggrundsvideo, så skal man sikre man ikke bruger billeder hvor der er zoomet for kraftigt og man skal sikre det indhold der er vigtigt er i midten af billede når man planlægger baggrundsbilleder.
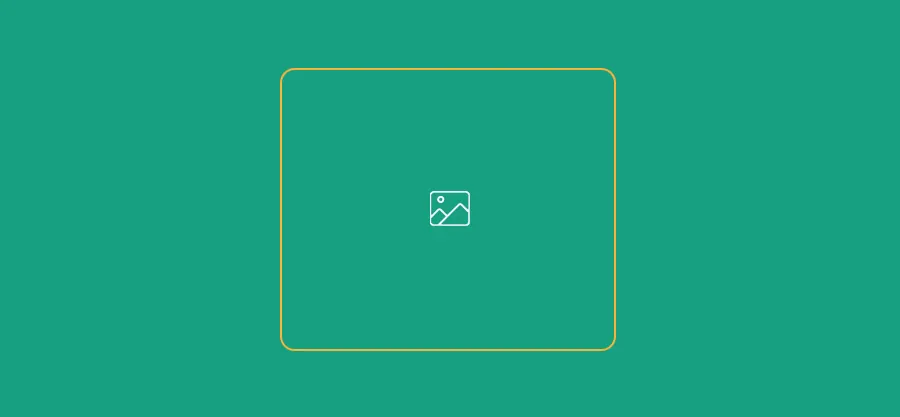
I nedenstående illustration skal man derfor sikre at ens vigtige indhold er inden for den gule ramme, og på den måde have forståelse for at afhængigt af om man er på en smartphone eller en computer, så vil der skæres enten i siden eller i toppen. Billedet skal altså fungerer når man kun ser det gule, så der kan skæres både over, under og i siderne.
Det betyder også at man skal fokusere på at bruge billeder hvor man ikke zoomer for meget.
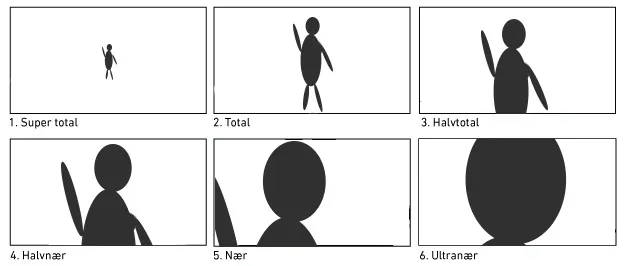
I nedenstående illustration, så vil Super total og total klart fungere bedst, mens halvtotal også vil kunne fungere i nogle tilfælde.
Billeder der er tage i halvnær, nær og ultranær vil ofte være uheldige som baggrundsbilleder på responsivt webdesign, da de kan risikere at blive skåret helt forkert.

Tekst på billeder
Det er generelt en dårlig praksis at inkludere tekst direkte i baggrundsbilledet. Det er der flere grunde til
- Tekst inkluderet i billedet er ikke søgeoptimeret
- Tekst i billedet kan stå uskarpt eller pixellere
- Tekst i billedet kan blive beskåret dårligt på forskellige skærmstørrelser
Tekst bør derfor altid lægges oven på billedet bagefter, og så skal man acceptere at det ikke egner sig til baggrundsbilleder og lign.
Baggrundsbilleder i Flex4B systemet
I Flex4B systemet findes der en masse måder at benytte baggrundsbilleder, og der er tonsvis af skabeloner med forskellige måder at bruge baggrundsbilleder på - heriblandt også slideshows og meget mere.
Find gratis billeder
Hvis du har brug for billeder og ikke lige har mulighed for at tage dem, så er der flere steder hvor man kan finde gratis billeder. Her er et par af de mest populære
Man kan også danne billeder med AI. Her findes f.eks.
Ofte stillede spørgsmål om baggrundsbilleder i responsivt webdesign
Hvad er responsivt webdesign?
Responsivt webdesign er en tilgang til udvikling af websites, der sikrer optimal visning og funktionalitet på tværs af forskellige enheder og skærmstørrelser. Dette opnås ved at opbygge en fleksibel layoutstruktur, der dynamisk tilpasser sig skærmens dimensioner, hvilket skaber en brugervenlig oplevelse uanset om brugeren besøger websitet på en smartphone, tablet eller desktop-computer.
Hvordan påvirker skærmstørrelser visningen af baggrundsbilleder?
Skærmstørrelser påvirker, hvordan baggrundsbilleder vises, da forskellige enheder har varierende dimensioner og billedforhold. For at sikre, at baggrundsbilledet tilpasser sig korrekt og bevarer sin æstetik på tværs af enheder, er det vigtigt at designe og implementere billederne med fleksibilitet i tankerne.
Hvordan kan jeg beskære billeder til responsivt design?
Ved beskæring af billeder til responsivt design bør du sikre, at det vigtigste indhold er centralt placeret. Dette gør det muligt at beskære billedet fra siderne eller toppen og bunden uden at miste det centrale motiv, hvilket sikrer, at billedet ser godt ud på både store og små skærme.
