Planlæg en baggrundsvideo
Når man laver videoer så findes der mange metoder og teorier man kan benytte til at lave en god og fangende video. Vi vil i dette blogindlæg fokusere på hvilke ting man skal være opmærksom på, når man laver en video som skal bruges som baggrundsvideo på en webside. Dvs. vi kigger kun på de ting der er vigtige ifm. dette emne.
Responsive webside
I dag er alle websider responsive, hvilket betyder at websiden tilpasser sig den skærm den vises på. Er man f.eks. på en smartphone så er den tilpasset til den, og er man på en større skærm som f.eks. en computer så er den tilpasset til den.
Tilpasningen sker glidende så den tilpasser sig alle skærme og alle opløsninger uanset om skærmen er i portrait eller landscape
Man kan derfor ikke lavet noget pixel-perfect ligesom man f.eks. kan i grafisk materiale.
Denne viden er vigtig når vi skal tænke videobaggrunde
Video beskæring
Når man laver en video der optages i f.eks. landscape, så vil der være 2 muligheder for at tilpasse den til en smartphone
Den ene er at man laver videoen mindre så den kan være der - det kræver også den bliver mindre i højden, da man ikke ønsker at strække den.
Den anden er at man beskærer videoen
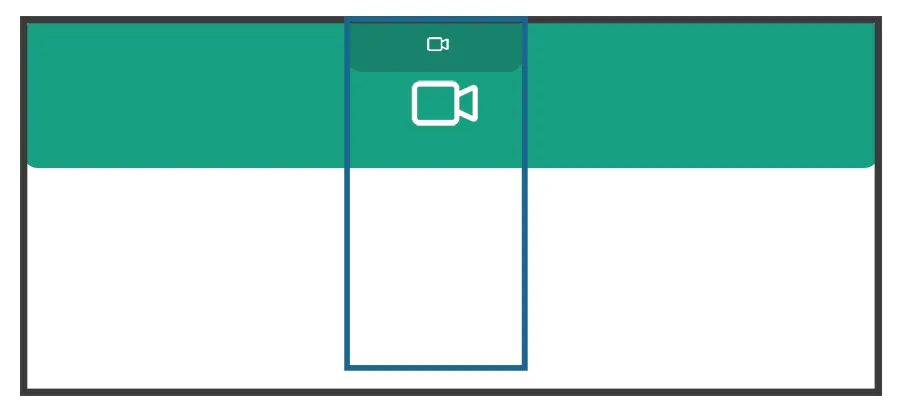
På nedenstående billede er det illustreret
Den sort ramme skal forestille computeren, og den blå ramme er mobilen.
Enten kan man vælge at beskære en stor del at videoen fra på mobil som den lyse grønne boks (forestiller videoen) illustrerer. Det gør man stadig kan have en pæn højde på videoen, så det ser godt ud på mobil
Alternativt kan man tilpasse videoens størrelse ned, som den mørkegrønne boks (forestiller videoen) illustrerer. Her vil videoen blive meget lille, da højde justeres med ned, og videoen jo er optaget i landscape
Normalt vil løsningen med at beskære videon være den der vælges, og det har derfor betydning når du skal ud og optage en video der skal bruges som baggrund
En god ide når man optager baggrundsvideoer kan være et optage i et forhold på f.eks. 4:3 i stedet for widescreen. Så skæres der mindre på mobil, mod der skæres lidt i top/bund på computer.
Baggrundsvideo: Vigtigt indhold
Når du skal optage en video som skal bruges som baggrund på en webside, så er det vigtigt at vide hvor det vigtige indhold i videoen skal placeres, og her skal du glemme de teorier man normalt benytter når man optager almindelige videoer.
I baggrundsvideoer skal det vigtige indhold altid være placeret i midten. Det gælder både horisontalt og vertikalt, da der også kan skæres i top og bund på f.eks. computer. Hvis man ser ovenstående illustration, så er videon jo sjældent taget i så bredt et format som det er vist der.
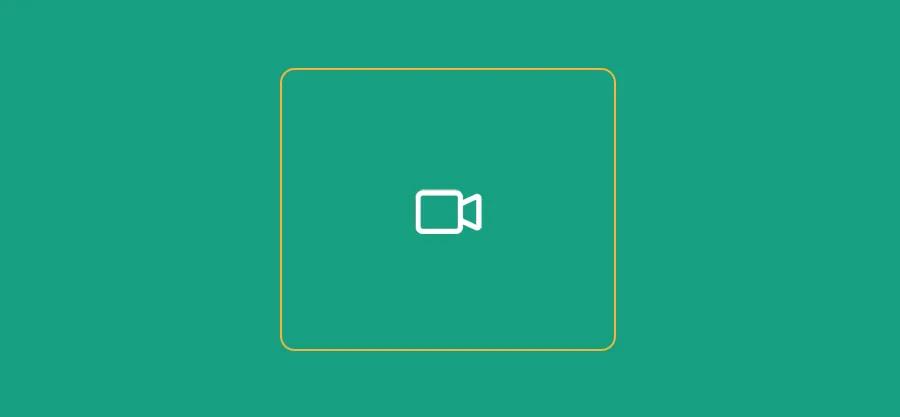
Man skal altså tænke som i nedenstående illustration hvor det grønne er videoen, og den orange ramme viser hvor vigtigt indhold skal placeres
Baggrundsvideo: Zoom og afstand
Da beskæringen afhænger af skærmens størrelse og opløsning, så vil det være forskelligt hvor videoen beskæres. Derfor skal man planlægge sin video således at man hovedsageligt tager video i god afstand til de objekter der er vigtige (samtidige med de holdes i midten).
Hvis man f.eks. filmer en person meget tæt på, så risikere man at panden eller hagen skæres væk på nogle skærme - eller i værste fald større dele af ansigtet. Er det en bygning ser man måske kun en dør eller lign på mobil fremfor hele bygningen.
Tager man derimod med lidt afstand, så sikrer man det står pænt på alle skærme
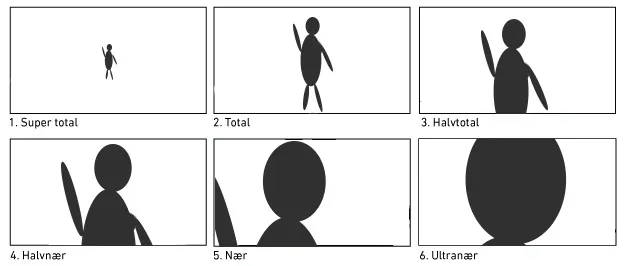
Med de fagudtryk man kender skal man altså tænke mere i super total, totalbillede eller halvtotal end i halvnær, nær eller ultranær
Baggrundsvideo: Tekst og grafik på videoen
Det anbefales som udgangspunkt ikke at have tekst inkluderet i en baggrundsvideo. Hvis man skal have det, så er det vigtigt det er kort og placeret i midten, men man riskere stadig det skæres forkert eller bliver forstørret/formindsket ift. hvad man ønsker.
Den rigtige måde at få tekst på videoen vil være at sætte den ovenpå baggrundsvideoen efterfølgende. Hvis der kun er tale om tekst, så får man også den fordel at det bliver søgeoptimeret.
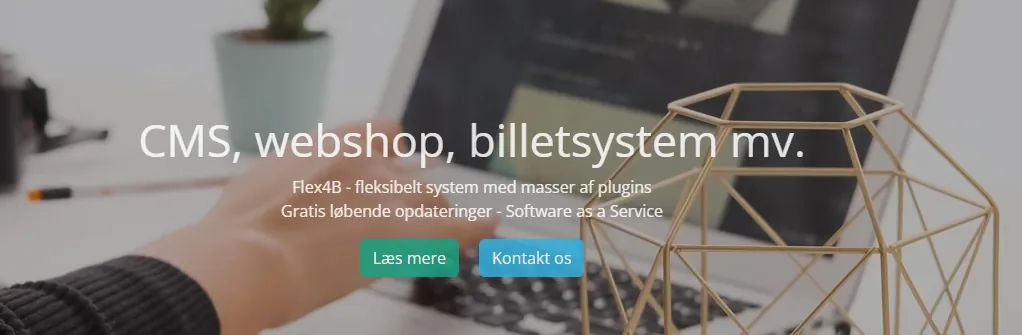
I nedenstående står tekst og knapper ovenpå baggrundsvideoen
Ønsker man derimod at lægge noget grafik - f.eks. tekst skrevet meget grafisk - ovenpå videoen, så anbefales det igen at man ikke lægger det ind i videoen, hvis det ikke må beskæres. I stedet kan man lave et billede med transperant baggrund og lægge oven på baggrundsvideoen. På den måde vil billedet blive tilpasset skærmene automatisk for sig selv, uden det er afhængigt af hvordan videoen tilpasses.
Baggrundsvideo: Ekstra tip
Når man skal sørge for at alt det vigtige i en baggrundsvideo sker i midten af videoen, så er det vigtigt at tænke ind at der skal være liv i baggrunden.
Sørg derfor for at der sker noget i baggrunden, men sørg for det ikke er noget der er vigtigt at kunne ske på alle skærme.
Sørg også gerne for at det der sker i baggrunden er endnu længere væk, så man ikke er i tvivl om hvor fokus skal være når man ser den.
Der skal noget planlægning til at lave en baggrundsvideo, men så kan man også få et super godt resultat
Baggrundsvideo i Flex4B systemet
Bruger du baggrundsvideo i Flex4B systemet, så kan du nemt lægge tekst og billeder ovenpå videoen med drag and drop
Find færdige baggrundsvideoer
Det er også muligt at finde færdige baggrundsvideoer som du kan bruge på jeres side. Herunder er nogle steder hvor de kan findes. Husk at være opmærksom på rettigheder og dermed om du må bruge videoen
- Coverr - https://coverr.co/
- Pexels - https://www.pexels.com/videos/
- Pixabay - https://pixabay.com/videos/
- Vimeo - https://vimeo.com/groups/freehd/
- Videezy - https://www.videezy.com/
Ofte stillede spørgsmål om planlægning af baggrundsvideoer på websider
Hvordan påvirker responsivt design brugen af baggrundsvideoer?
Responsivt design sikrer, at en webside tilpasser sig forskellige skærmstørrelser og enheder. Når du integrerer en baggrundsvideo, skal du være opmærksom på, at videoen beskæres forskelligt afhængigt af enhedens skærmstørrelse og orientering. Derfor er det vigtigt at planlægge videoens indhold, så det centrale altid er synligt, uanset beskæring.
Hvor bør det vigtigste indhold i en baggrundsvideo placeres?
For at sikre, at det vigtigste indhold i en baggrundsvideo altid er synligt, bør det placeres centralt både horisontalt og vertikalt. Dette tager højde for den varierede beskæring, der kan forekomme på forskellige enheder og skærmstørrelser.
Hvordan kan jeg optimere størrelsen på baggrundsvideoer for hurtigere indlæsning?
For at forbedre indlæsningshastigheden bør baggrundsvideoer komprimeres og tilpasses til webbrug. En baggrundsvideo kan typisk reduceres til en størrelse mellem 6 og 10 MB, afhængigt af længden, uden at gå på kompromis med kvaliteten.
